vscode_task

task.json和launch.json是在vscode中编译和调试必不可少的两个文件,分别负责当前文件夹文件的gcc(目前来看)编译以及gdb(目前来看)调试的配置
注意,每次在文件夹里新建.vscode运行或者调试程序时一定需要这两个文件作为基础!!!
本文先从task.json入手初步介绍编译过程中的配置(学Linux学的)
先看一下包含了c和c++编译的task.json(自带注释)
1 | { |
一、version不必多说,直接从task入手
二、task
task的形式为
1 | "task":[ |
但是实际上task是一个数组,可以包含多个任务
1 | "task":[ |
因此task在使用时具有了更多可能
1、type
type决定指定任务的类型和执行方式,常见的type直接去搜,反正现在用着cppbuild
2、label
label在task.json中的主要作用时为任务命名,并作为任务的唯一标识符,在vscode面板中(快捷键ctrl+shift+p或cmd+shift+p)中的”Task: Run Task”命令,可以手动选择带有label的任务运行。
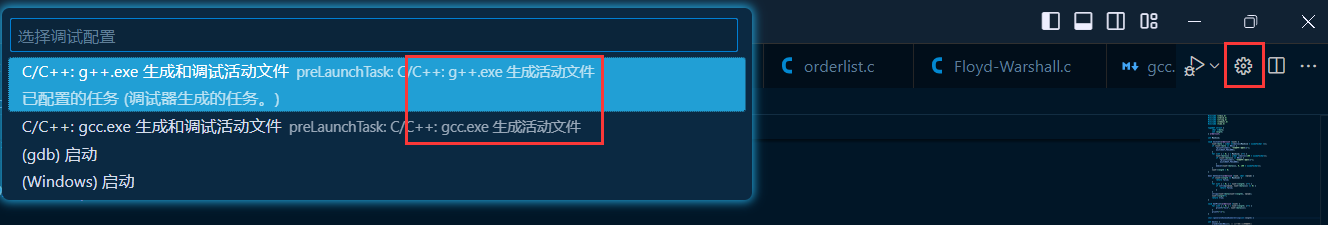
点击右上角设置按钮,会显示调试选项,最后面的名称就是task.json中设定的label标签

同时在其他配置文件中(如launch.json)可以使用label的名称来调用某个任务
3、command
command是任务的核心,它定义了需要执行的操作,而这往往是一种操作名称或执行文件
在我们使用的过程中,这往往代表着定位编译器的作用,沿着路径查找,可以一路找到我们一开始安装的mingw64中的gcc或g++执行程序
4、args
接着下面的args是编译器后的编译选项,也是目前最接近实践的选项
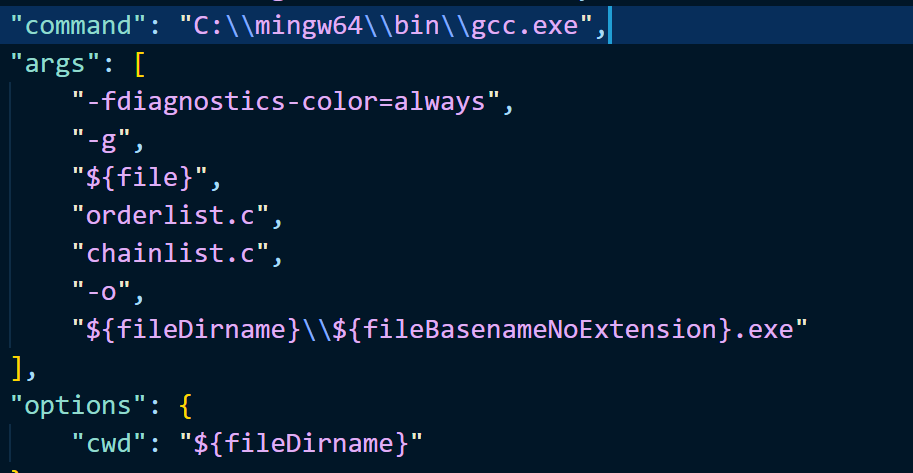
根据上一个属性command指定的执行操作,args相当于在gcc中之接编译的指令

如图,args相当于直接完成了gcc -g {file} orderlist.c chainlist.c -o {fileBasenameNoExtension}.exe的操作,直接组合编译了3个文件
因此理论上所有关于gcc的命令都可以在这里更改实现
所以还有一些方法
(1)直接指定多文件也可以,如果不在当前文件夹下可以用相对路径或者绝对路径
(2)编译当前文件夹下所有的.c文件
通过通配符 *.c
1 | 将"${file}"改为"*.c" |
(3)编译整个工作区中所有的.c文件
使用”$(find ${workspaceFolder} -name ‘*.c’)”
不过不能确定workspaceFolder能用还是fileDirname能用
(4) makefile:待开发
vscode替代机制
如果说配置像做题,那么task.json中也有它自己的一套公式。VSCode 支持使用变量替换机制,在任务配置文件(如 tasks.json)或其他配置文件中,可以使用 ${} 的形式来引用当前工作空间或编辑器的一些动态值。VSCode 会在任务运行时将这些变量替换为实际的值。
${file}:当前活动文件的完整路径(包含文件名和扩展名)。${fileDirname}:当前文件所在的目录路径。${fileBasename}:当前文件的文件名(包含扩展名,不包含路径)。${fileBasenameNoExtension}:当前文件的文件名(不包含扩展名)。${workspaceFolder}:当前工作区的根目录。${workspaceFolderBasename}:工作区文件夹的名称。${relativeFile}:当前文件相对于工作区根目录的相对路径。${lineNumber}:当前文件中光标所在的行号。${selectedText}:当前文件中选中的文本。
假设你正在编辑文件 C:\Projects\myprogram.c,那么:
${file}会被替换为C:\Projects\myprogram.c。${fileDirname}会被替换为C:\Projects。${fileBasename}会被替换为myprogram.c。${fileBasenameNoExtension}会被替换为myprogram。
5、options(借鉴)
1 | "options": { |
options:表示为任务执行配置一些选项。cwd:这是 “current working directory” 的缩写,表示执行命令时的当前工作目录。这里它被设置为${fileDirname}。
除此之外,option中还有一些可选项
env - 环境变量
允许为任务指定自定义的环境变量,这些变量在任务运行时会被添加到系统的环境变量中。
1 | "env": { |
作用 :添加、覆盖或修改环境变量,可以影响任务执行过程中的系统行为(如命令查找、路径查找等)。
shell - 自定义 Shell
允许为任务指定使用哪个 Shell 来运行命令。
1 | "shell": { |
作用 :可以自定义执行命令时所使用的 Shell 程序,例如默认是 cmd,你可以改用 bash、PowerShell 等。
shellArgs - Shell 参数
1 | "options": { |
让你可以更加灵活地控制 Shell 的行为。
windows、osx、linux - 平台特定选项
options 字段支持按操作系统分别配置不同的选项,这对于跨平台开发非常有用。
1 | "windows": { |
允许在不同操作系统上针对性的配置任务,增强跨平台的兼容性。
timeout - 超时时间
用于设置任务运行的最大时间(以毫秒为单位)。如果任务超时,会被强制终止。
1 | "timeout": 10000 // 设置任务的超时时间为 10 秒 |
控制任务的运行时间,避免某些任务因意外情况而卡住。
detached - 后台任务
设置为 true 时,任务会作为后台任务运行,不会阻塞其他任务或终端。
1 | "detached": true |
作用 :允许任务在后台独立运行,通常用于守护进程类任务。
appendPath - 是否将工作目录添加到系统路径中
设置为 true 时,会将当前工作目录 (cwd) 添加到系统的 PATH 环境变量中。
1 | "appendPath": true |
作用 :确保在执行任务时,可以从当前目录找到可执行文件,而无需显式提供路径。
6.problemMatcher
1 | "problemMatcher": [ |
"problemMatcher" 是 VSCode 中的一种配置,用于定义如何解析命令输出中的错误和警告信息。
作用
1.错误和警告识别 :
problemMatcher允许 VSCode 识别编译或运行任务中的错误和警告信息,并将其解析为可点击的条目。这样,开发者可以快速定位到源代码中的具体问题。
2.提供反馈 :
- 当你执行编译任务时,如果存在错误或警告,VSCode 会在 “问题” 面板中显示这些信息,并提供相关的文件和行号,方便你快速修复代码。
我们注意到,"problemMatcher" 是一个数组,你可以添加多个问题匹配器。这样,任务的输出可以根据多个工具或编译器的不同格式来解析。
内置的常用问题匹配器
VSCode 提供了许多内置的标准问题匹配器,用于各种编译器、构建工具和代码检查工具。以下是一些常用的内置问题匹配器:
$gcc:用于解析 GCC 编译器的输出。$g++:用于解析 G++ 编译器的输出。$tsc:用于 TypeScript 编译器 (tsc) 输出。$eslint:用于解析 ESLint(JavaScript 和 TypeScript 的静态分析工具)的输出。$msCompile:用于解析 MSVC(微软 C++ 编译器)的输出。$jshint:用于解析 JSHint(JavaScript 静态代码检查工具)的输出。$go:用于解析 Go 编译器的输出。$rustc:用于解析 Rust 编译器的输出。$pylint:用于解析 Pylint(Python 静态代码分析工具)的输出。
同时problemMathcer支持自定义的问题匹配器,这里先不再深入。
7.group
|
1 | 1 |
|
1 | "group": { |
"group" 字段在 tasks.json 中用于将任务分组,这样你可以更好地组织和管理任务。通过对任务分组,你可以指定任务的类型和它们的执行方式,还能通过 VSCode 的快捷方式或菜单更方便地执行这些任务。
group 配置选项
kind:定义任务的类别(类型)。VSCode 支持以下几种预定义的任务组:
build:表示这是一个 构建任务 ,通常用于编译代码。test:表示这是一个 测试任务 ,通常用于运行单元测试或其他类型的测试。none:表示该任务不属于任何特定的组,不会被 VSCode 标记为构建或测试任务。
isDefault:是否为该组中的 默认任务 。设置isDefault: true,表示这是该组中的默认任务,用户可以通过快捷方式执行该任务。
- 如果设置为
true,当你通过快捷键或菜单触发构建或测试操作时,VSCode 会默认执行这个任务。 - 例如:按
Ctrl + Shift + B(Windows/Linux)或Cmd + Shift + B(Mac)快捷键执行默认的构建任务。
我们来看看这两个选项的效果:
kind选项
bulid组
为方便看kind选项的效果,我们先将isDefault 设置为false。
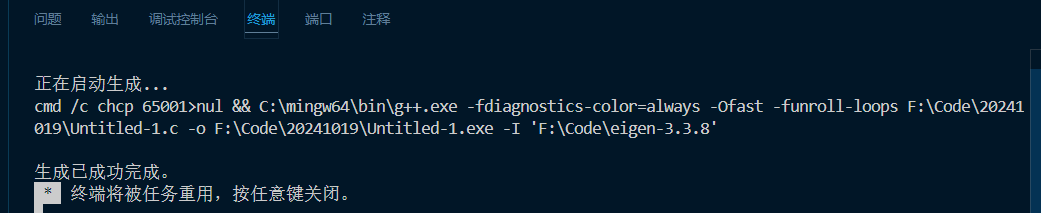
我们按 Ctrl + Shift + B 让vscode执行构建任务,就是编译、打包、生成可执行文件、或执行其他构建相关操作的任务。
因为我没有设置选项,因此自动选择了唯一的生成

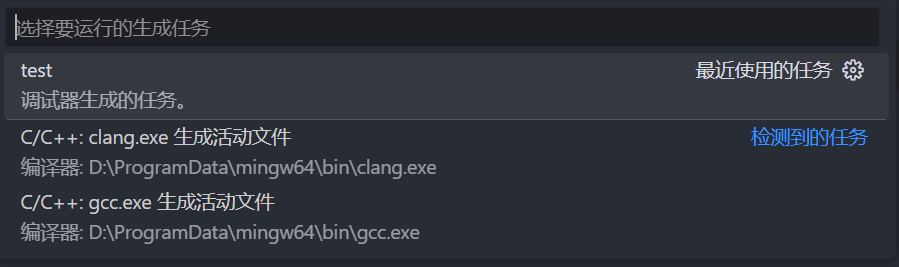
如果有配置选项,就会出现如下场景

test组(以下为借鉴内容)
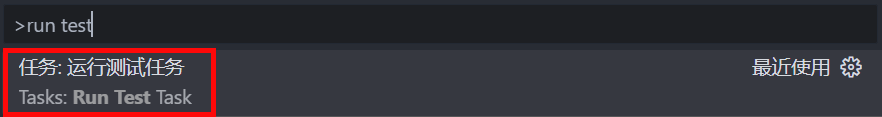
打开命令面板(Ctrl + Shift + P),输入并选择 Tasks: Run Test Task 。

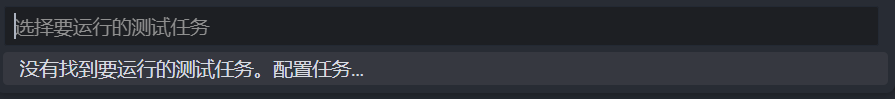
由于我们现在还没有设置test组,所以没有选项:

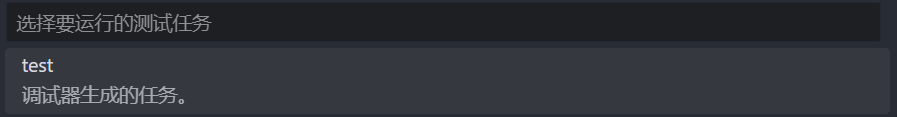
我们将tasks.json中的build修改为tast后,我们再次打开,即可看见:

test与build的区别
1. 目标与执行内容不同
build组 :用于编译、打包、生成可执行文件或构建项目的任务。这是开发流程中的一个关键步骤,通常用于将源代码转换为可运行的形式。- 典型任务:编译代码(如 C/C++ 编译)、打包应用程序、链接库等。
- 例子 :
- 在 C/C++ 项目中,运行
gcc或g++编译代码。 - 在 Java 项目中,运行
javac编译 Java 文件。 - 在 JavaScript 项目中,运行
npm run build生成打包文件。
- 在 C/C++ 项目中,运行
test组 :用于运行各种测试任务,确保代码的正确性。它是质量保证流程中的一部分,常常在编译/构建完成之后执行,用于验证构建出来的项目是否正确运行,或检查功能是否符合预期。- 典型任务:运行单元测试、集成测试、功能测试等。
- 例子 :
- 在 JavaScript 项目中,运行
npm test执行测试(使用 Jest、Mocha 等)。 - 在 Python 项目中,运行
pytest或unittest进行测试。 - 在 Java 项目中,运行
mvn test或gradle test来执行 JUnit 测试。
- 在 JavaScript 项目中,运行
- 开发流程中的角色不同
- 构建任务(
build组) :通常是开发流程中的 第一步 ,用于将源代码转换为可执行的应用程序或库文件。没有构建就没有产品,构建任务往往是整个开发流程中的基础。 - 测试任务(
test组) :是开发流程中的 验证步骤 ,用于确保在构建完成后,项目的功能符合预期并且没有引入错误。测试任务主要关注代码的质量和正确性,尤其是在持续集成或发布前阶段,测试任务是关键的一环。
- 默认快捷方式与执行方式不同
build组 :- 默认的构建任务通常通过快捷键
Ctrl + Shift + B(Windows/Linux)或Cmd + Shift + B(Mac)来执行。 - 构建任务主要用于生成项目的最终产品。
test组 :- 默认的测试任务通常通过
Tasks: Run Test Task命令或快捷键Ctrl + Shift + T(Windows/Linux)或Cmd + Shift + T(Mac)来执行。 - 测试任务用来验证项目的代码质量。
总结:
build组专注于 生成产品 ,其目的是将源代码编译、打包为可执行文件。test组专注于 验证产品的质量 ,目的是确保代码在构建后按预期运行。- 两者分开有助于提高开发流程的清晰性、灵活性和效率,确保每个步骤都有明确的职责并可以独立运行。
isDefault
是否为该组中的 默认任务 。设置 isDefault: true,表示这是该组中的默认任务,用户可以通过快捷方式执行该任务。
在kind中的演示我们都是在 isDefault: false的选项下进行的,若设置某一个task为build中的default,那么当你按下Ctrl + Shift + B时,不会弹出子选项,而是直接运行默认的task,简化了流程。
8.detail
"detail": "调试器生成的任务。" 在 tasks.json 文件中的作用是提供关于任务的 详细描述 。这个字段的内容通常不会影响任务的执行逻辑或行为,但它可以帮助开发者和其他使用者更好地理解任务的用途和背景。
- Title: vscode_task
- Author: time will tell
- Created at : 2024-10-18 14:47:43
- Updated at : 2024-10-25 15:50:40
- Link: https://sbwrn.github.io/2024/10/18/vscode_task/
- License: This work is licensed under CC BY-NC-SA 4.0.